setTimeout() , setInterval() ,clearInterval() H 60001. setTimeout() 메소드 : 일정 시간 후 코드실행 => setTimeout(code,delay); code : 일정 시간 후 실행시킬 자바스크립트 코드를 포함한 문자열 delay : 문자열 code 내에 있는 자바스크립트 코드가 실행 되기까지 걸리는 시간 (1/1000초 단위) 2. setInterval() 메소드 : 일정 시간 후 코드 반복실행 => setInterval(code,delay); setTimeout() 과 같이 일정 시간 후에 코드가 실행 되지만, 한번 실행이 아닌 반복 실행된다. code : 일정 시간 후 실행시킬 자바스... |
Jquery 에서 함수만드는법(jquery function) H 6000사용자 함수 만들기 2가지 방법1. 일반 메소드 형식 // 사용방법 : $.test("test");// test 메소드 만들기;(function($){ $.test = function(text){ alert(text); }})(jQuery);2. 체인 메소드 형식// 특징 : this 객체를 사용 할수 있다.// 사용방법 : $(object).test("test");// test 체인 메소드 만들기;(function($){ $.extend($.fn,{ &... |
javascript 공백문자 제거 H 6000호...자바스크립트는 공백문자제거 함수가 없네직접 만들어서 써야하는 풀편함으윽..밑에껄로...msg = msg.replace(/^\s*/, "").replace(/\s*$/, ""); |
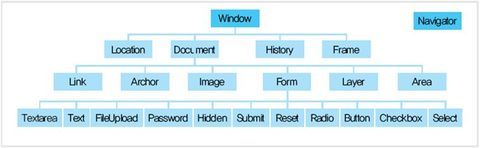
JavaScript Windows 객체, Document 객체, Location 객체 H 7000○ 내장 객체 계층 구조 ○ Windows 객체 ● 속성 (브라우저 공용) - classes : 문서 안에 정의된 모든 CSS클래스의 정보 제공 - defaultsStatus : 웹 브라우저 상태 표시줄의 초기 입력값 - status : 웹 브라우저의 상태표시줄 선택 ex) window.status="A" - top : 계층 구조시 최 상위 Windows 객체 - parent : 계층 구조 시 상위 Windows 객체 - sel... |
자바스크립트 정규식, 유효성 체크 H 12000정규식 만드는 법. 아무래도 정규식은 많이 쓰이죠.. 아주 많이 그걸 이용한 Validation 별건 없고 아주 간단한거만..흠흠.. <script type="text/javascript">function $(v){ return document.getElementById(v);}function validate(){ //alert("아아"); //정규식 /* 만드는 방법 1. /... |
javascript 문자열 처리 함수 정리 H 64000문자열 처리하기 anchor() 문서의 목적지를 가리키는 Anchor택을 지정한다. var anchorString="이 지점으로.." [removed](anchorString.anchor("anchorName1")) 위의 구문은 이 지점으로.. 의 HTML을 만든다. 앞의 지정한 문자열을 링크의 내용으로 괄호 안의 문자열은 anchor의 이름이다. big() 지정한 문자열을 택으로 감싼다. var makeBig = "big 입니다." [removed](makeBig.big()) 는 big 입니다. 로 된다. blink() 문자열을 <BLINK></BLINK>택... |
Fade 효과를 이용한 이미지 변경 H 13000Fade 효과를 이용해서 이미가 예쁘게 효과적으로 바뀌는 코드..음..서서히 사라졌다가 서서히 나시 나오는...음..간단하지만 왠지 많이 쓰이는 코드.ㅋ다음에 또 만들라면 귀찮으니깐 저장 저장.ㅋ스타일#rolling_img { position: relative; width: 320; height: 416px; } #rolling_img img { position: absolute; top:0; left:0; } 스크립트 jQuery(function() { var rolling_time = 4000; var effect_time = 2000; var $rolling_img = $("#rolling_img > img")... |
jQuery validation (유효성체크) H 12000http://docs.jquery.com/Plugins/Validation/validate#options <?XML:NAMESPACE PREFIX = O /> jQuery가 기존에 있어야 하고 jQuery호환버전은 jQuery 1.3.2 또는 1.4.2 둘다 가능하다. [jQuery Form Plugin 다운로드] http://ajax.microsoft.com/ajax/jquery.validate/1.7/jquery.validate.js http://ajax.microsoft.com/ajax/jquery.validate/1.7/jquery.validate.min.js http://ajax.microsoft.com/ajax/jquery.validate/1.7/jquery.validate.pack.js http://aj... |
jquery 이미지 롤링 H 13000jquery로 이미지 롤링 시키는 코드... 음 이미지 롤링이야 워낙에 많으니깐 이것도 그중하나..음 뭐랄까 좀더 깔끔하게 만들었다고 나 할까나... 저번에 올린건 영...ㅋㅋ 이게더 나은거 가틈..사실 거기서 거기 내실력이 미천하여.... 담에 쓸일 생기면 다시 수정해야지 우선 귀찮으니깐 패스. 첨부파일 : jq.rolling_.zip 소스=================================================================================================================<styl... |
jquery ajax에서 크로스도메인(crossdomain) 사용 H 7000jquery ajax 할때...크로스 도메인은...일반적으로 안되더군요...오호..;;그럴때 이렇게..ㅋ첨부파일 참조..ㅋ 사실 뭐 설명이 필요없음 첨부파일 소스만 보면 아하요로케 딱 보임..ㅋ rd-jquery-ajax-json-cross-domains.zip 호호호아..EX)ASP에서는 서버단에서 다시 리턴값을 보낼때.. <%=request.getParameter("list")%>({"이름","토마스","전화번호","010-xxxx-xxxx"}) 요런식으로 저 첨부 예제소스는 php용이라서...;ㅎ 혹시까먹을까봐 적어둠 |