JavaScript Windows 객체, Document 객체, Location 객체 | Client Side
-
2011.10.21 16:31
7189
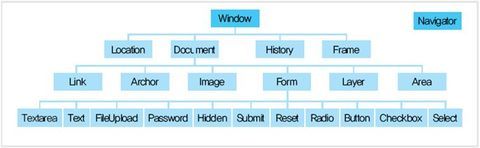
○ 내장 객체 계층 구조

○ Windows 객체
● 속성 (브라우저 공용)
- classes : 문서 안에 정의된 모든 CSS클래스의 정보 제공
- defaultsStatus : 웹 브라우저 상태 표시줄의 초기 입력값
- status : 웹 브라우저의 상태표시줄 선택
ex) window.status="A"
- top : 계층 구조시 최 상위 Windows 객체
- parent : 계층 구조 시 상위 Windows 객체
- self : 현재 열려 있는 Windows 객체
● 이벤트 핸들러
- onblur : 웹브라우저에서 커서가 사라졌을 경우
- ondragdrop : 웹 브라우저에서 객체를 드래그 했을 경우
- onerror : 웹 브라우저에서 문서를 읽던 중 에러가 발생했을 경우
- onfocus : 웹 브라우저에 커서가 있을 경우
- onload : 문서를 읽었을 경우
- onmove : 윈도를 움직였을 경우
- onresize : 윈도 창의 크기가 바뀌었을 경우
- onunload : 웹브라우저에서 열린 문서를 떠났을 경우
● window.open("파일명", "타이틀", "속성")
● window.close() / self.close()
● setTimeout(a, b) : b/1000초 후 a 한번 실행
clearTimeout(a) : setTimeout으로 설정한 내용 중지
● A = setInterval(a, b) : b/1000초 후 a 한번 실행
clearInterval(A) : 변수 A에 정의 된 setInterval 실행 중지
● 창 속성 설정 매개 변수
- toolbar(yes/no) : 툴바 메뉴
- location(yes/no) : 주소 표시줄
- directories(yes/no) : 연결표시줄
- status(yes/no) : 상태표시줄
- menubar(yes/no) : 메뉴
- scrollbars(yes/no) : 스크롤바
- resizable(yes/no) : 창크기조절 허용
- copyhistory(yes/no) : 히스토리 정보
- width
- height
● window.back() : 이전 페이지
window.forward() : 앞에 열었던 페이지
window.home() : 시작페이지
stop()
● find("찾을 문자열", "대소문자 구별 설정(true/false)", "검색방법 설정(true/false)")
● print() : 현재 열려 있는 문서 인쇄
○ Document 객체
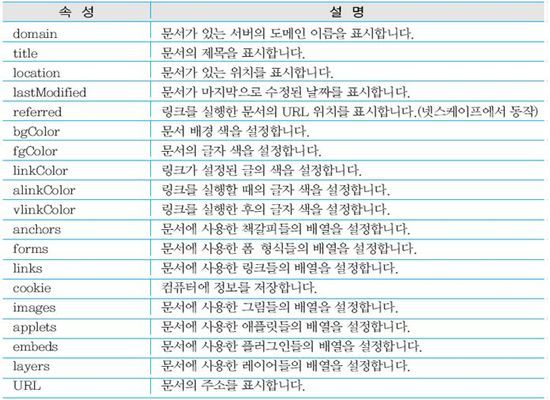
● 속성

● 이벤트 핸들러
- onclick : 문서 클릭 경우
- ondbclick : 문서 더블 클릭 경우
- onkeydown : 문서에서 키 눌렀을 경우
- onkeypress : 키보드에서 키를 눌렀을 경우
- onkeyup : 키보드에서 키를 눌렀다 놓았을 경우
- onmousedown : 마우스 단추를 눌렀을 경우
- onmouseup : 마우스 단추를 눌렀다 놓았을 경우
● 메소드
- open()
- close()
- clear()
- getSelection() : 마우스로 드래그한 문자열 반환
- title() : 문서 제목
- location() : 문서 경로
- lastModified() : 최근 수정 날자
- bgColor()
- fgColor() : 문서 글자색 변경
- linkColor()
- alinkColor() : 링크 실행 전 글자색
- vlinkColor() : 링크 실행 후 글자색
○ Location 객체
● 속성
- href : 전체 주소 표시
- host : 호스트+포트번호 표시
- hostname : 호스트 표시
- protocol : 프로토콜 종류 표시
- pathname : 호스트에서 문서 위치 경로 표시
- port : 포트번호 표시
- hash : 표식 표시
- search : 검색엔진 실행 시 사용 내용 표시
● 메소드
- href() : 주어진 주소로 이동
- reload()
- replace() : 다른 주소로 로드

Comment Write
Comment List